How to Make a Scrapbook Page Layout
Page layout can have a huge impact on how any print or digital design is perceived. Whether it's for a printed brochure or the latest web app, the aim of design should be to communicate clearly and effectively to the reader. And one of the best ways to ensure that the key messages are delivered to the reader is to create a balanced page layout.
Page layout design typically involves the placement, rearranging and formatting of elements. Many designers approach this process organically, feeling their way towards a pleasing end result. This can lead to some excellent happy accidents, but there's a risk that using such a free-form approach can cause a lack of visual balance on the page.
A good page composition should be pleasing to the eye, but it should also communicate key messages to the intended audience in a clear way that can easily be interpreted and navigated. To help, we've collected some top tips to help you ensure your page layout designs have balance (a good website builder can also help). These tips can help you create a balanced structure regardless of the medium you're working with. For web-specific advice, see our guide to creating perfect website layouts.
How to create balanced page layouts
01. Use a grid

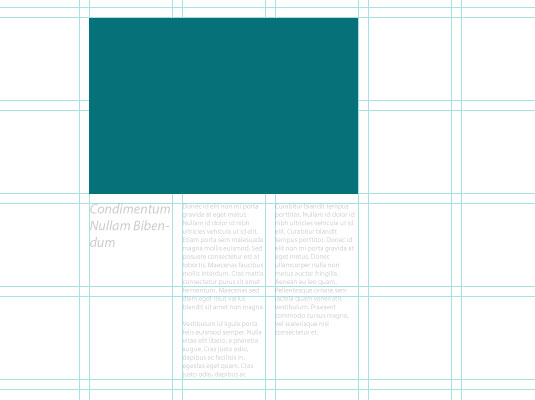
One of the easiest ways to make sure your page has a degree of balance is to use a grid system. Grids used to be the sole preserve of the printed page, but much work has been done online to help migrate the concept of the grid across to the digital medium.
By using a grid to guide the position of different elements, you'll create a connection between the different elements that make up your page. This can help lend a sense of order to your layout, giving the reader a clear structural reference to fall back on, and increasing the success of your page.
This is important because when all the elements on the page have a feeling of connectivity, the overall impact is more comfortable for the reader. This puts the reader at ease and facilitates their access to the important stuff: the content. For more details, see our designer's guide to grid theory.
02. Choose a single focal point

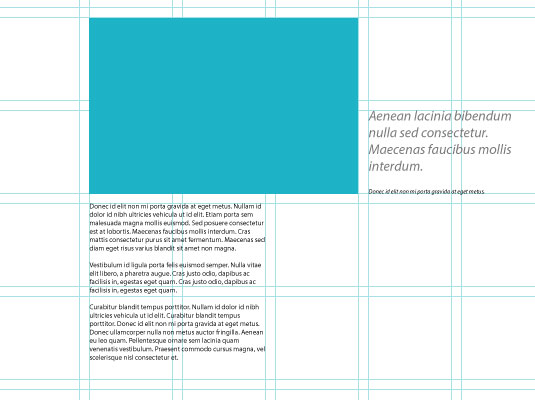
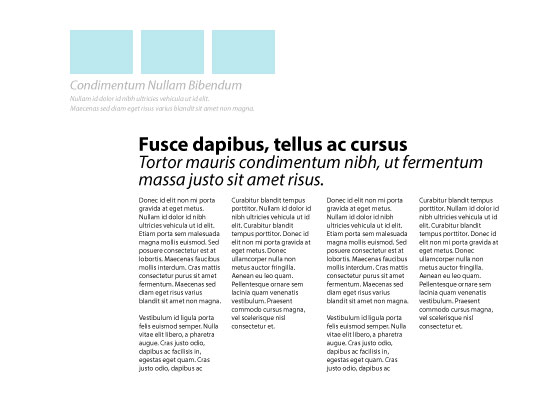
One of the most effective ways to create a balanced page layout is to choose a single focal point for your design. A good example of this in practice is the use of a large image as the main element on a page.
A strong visual as the main focus in the page layout can provide a powerful way to lead the reader into your page. It also supplies a useful structural element around which to arrange the rest of the content. If you have multiple visual elements, the proximity principle of Gestalt Theory can be used to group them together, aligning them in the same way.
It's worth bearing in mind that you can also use a headline or pull quote in the same way. A good display headline can offer just as much visual interest as an image while continuing to provide the structure that helps ensure a balanced layout (if you have lots of assets to store for your site, check out these cloud storage options).
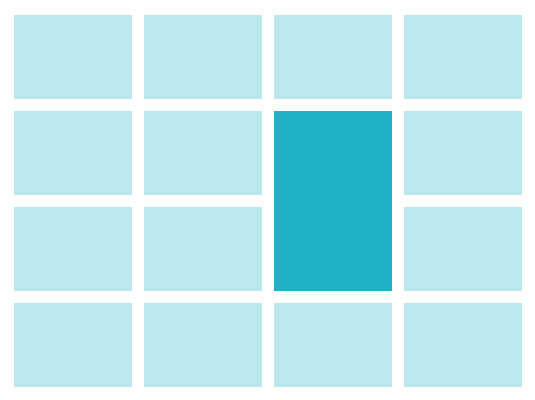
03. Use the rule of thirds

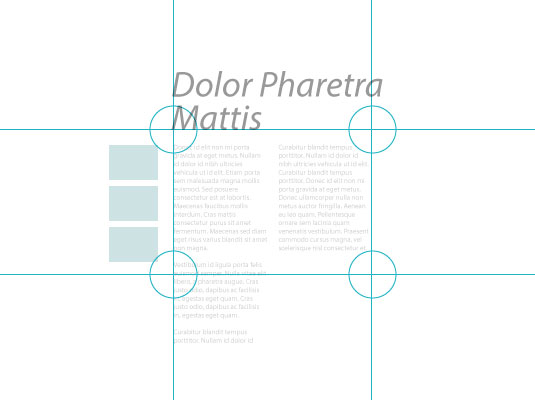
Another important way to provide a sense of balance in page layouts is by using the designer's favourite, the rule of thirds, also known as the golden ratio. Put very simply, the rule of thirds says that if you divide your page into thirds both vertically and horizontally, the points at which the grid lines intersect provides the natural focal points of a composition. By aligning key elements to these four points, you can achieve a much more pleasing composition than if you perfectly centre elements on your page, for example.
Of course, the rule of thirds alone won't magically provide your layout with balance, but by using the principle, it's easy to use this tendency towards a natural focal point to help guide the balance of your layout. A common approach is to place the most important elements of your page in the upper (or lower) third of the page, with the primary focal point aligned to match one of the intersections.
04. Use white space

It's common for novice designers to want to use all the space on a page, piling in content until every gap has been filled. The more experienced designers know that sometimes it's better to leave some elements out, rather than shoehorning them in, which can cause a cluttered look.
In the printed medium, the most common way to make use of white space is by enlarging the page margins and gutters. On web pages, simply providing plenty of breathing room around elements can help make your layout design feel composed and balanced.
Using negative space works best when you have a clear structure that anchors content together (such as that provided by a grid) since white space also carries the risk of creating a sense of disconnect between page elements if it's introduced haphazardly.
05. Use a repetition of design elements

Repetition is another technique that can provide a strong sense of balance to a layout, creating connection in a composition. By identifying and re-using a motif or design treatment throughout your layout, you can provide a reference for the reader so that disparate areas feel connected to each other and part of the same overall composition.
You can use this technique to provide a focal point in your design. This can be achieved by intentionally breaking the pattern of similarity introduced through repetition while retaining an overall balance.
06. Use hierarchy

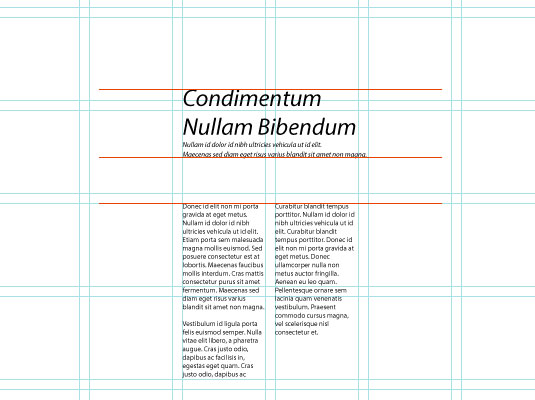
One of the key factors involved in achieving page layout nirvana is a clear sense of structure and hierarchy. We've already touched on structure, but it's important to also convey the relative importance of different elements of content on your page. A headline, for example, should almost always have more visual importance than body text.
Look at the different elements that make up your page layout and decide which element is the most important. Use this element to provide a structural hook for the remaining elements on the page while retaining it as the most important.
07. Use scale, contrast, and harmony

Finally, one other important aspect of page layout is the use of scale. This can be a very effective method for achieving good visual balance. By making some elements larger than others, you can create a sense of order and hierarchy. This helps to create a comfortable layout because the viewer will automatically look at the larger elements in the layout first before progressing to the smaller elements as they read.
The principle also applies to contrast. By increasing contrast, you can isolate an element on the page to make the eye focus on that point first. This presents a way in to the page and again provides a useful structural point from which to develop your layout.
Both scale and contrast work best when they apply to a single element, making it stand out from other parts of your layout. You can then use the principles of harmony to make the other elements feel connected while accentuating the focal point.
Related articles:
- The best free graphic design software
- 34 must-read graphic design books
- 8 of the most controversial magazine covers of all time
How to Make a Scrapbook Page Layout
Source: https://www.creativebloq.com/netmag/create-balanced-page-layouts-7-pro-tips-121310009
0 Response to "How to Make a Scrapbook Page Layout"
Post a Comment